Template:Annotated image 4/sandbox
| This is the template sandbox page for Template:Annotated image 4 (diff). See also the companion subpage for test cases. |
This template is a software fork of {{Annotated image}} that was made for annotating generic images, like the thumbnail below, and page-spanning diagrams (e.g., many of the these image insertion templates) with a more normal appearance, a heading, and more alignment options than Template:Annotated image.
Parameters
[edit]Standard set
{{Annotated image 4
| image = <!--specify an image without the "File:" prefix-->
| align = <!-- left / right / center -->
| width = <!--this parameter specifies the width of the thumbnail for the image-->
| height = <!--this parameter specifies the height of the thumbnail for the image-->
| image-width = <!--this parameter specifies the width of the image inside the thumbnail-->
| header =
| caption =
| alt =
| annot-font-size = <!--optional parameter - use a positive integer or percentage; default is 94%-->
| annotations =
{{Annotation|<!--X-->|<!--Y-->|<!--Wikilink-->}}
{{Annotation|<!--X-->|<!--Y-->|<!--Wikilink-->}}
{{Annotation|<!--X-->|<!--Y-->|<!--Wikilink-->}}
}}
Extended set
{{Annotated image 4
| image = <!--specify an image without the "File:" prefix-->
| align = <!-- left / right / center -->
| width = <!--this parameter specifies the width of the thumbnail for the image-->
| height = <!--this parameter specifies the height of the thumbnail for the image-->
| image-width = <!--this parameter specifies the width of the image inside the thumbnail-->
| image-left = <!--optional parameter; specifies how many pixels to shift the image rightward in the image's thumbnail; negative values shift it leftward-->
| image-top = <!--optional parameter; specifies how many pixels to shift the image downward in the image's thumbnail; negative values shift it upward-->
| header =
| header_align = <!--optional parameter; default is center-->
| header_background = <!--optional parameter - specify an HTML color; default is transparent-->
| caption =
| alt =
| icon = <!--optional parameter; delete this parameter if you want the caption icon, otherwise set this parameter to none-->
| frameless = <!--optional parameter; delete this parameter if you want a thumbnail frame, otherwise set this parameter to true-->
| annot-font-size = <!--optional parameter - use a positive integer or percentage; default is 94%-->
| annot-text-align = <!--optional parameter - left / right / center -->
| annotations =
{{Annotation|<!--X-->|<!--Y-->|<!--Wikilink-->}}
{{Annotation|<!--X-->|<!--Y-->|<!--Wikilink-->}}
{{Annotation|<!--X-->|<!--Y-->|<!--Wikilink-->}}
}}
Definitions
[edit]| Name | Allowed values | Default value | Function & notes |
|---|---|---|---|
| image | valid image file name | (required) | Raster graphics (jpg, png, etc.) and SVG images are allowed. There must be a file page for the image on Wikimedia Commons, or the image will lead to a file page that doesn't exist when it is clicked. In other words, local images (those located only on en.wiki or other language wikis) without a commons page shouldn't be used in this template. |
| image-width | positive integer | (required) | Desired width of the image (in pixels). |
| width | positive integer | (required) | Same as template:Annotated image definition. For simplicity, set this equal to image-width. |
| height | positive integer | (required) | Ensure that (Width x Height) maintains the same aspect-ratio as the default size of the image you want to use for proper display. E.g., a 500x600 default image should be scaled to 250x300 or similar for proper appearance. |
| annotations | {{Annotation}} | (required) | May be left empty if you only want to crop an image – for that, use "|annotation=|" (without quotes)
|
| image-left | integer | (optional; defaults to 0) | X-coordinate of the image's top left corner (in pixels), relative to the top left corner of the box containing the image and annotations. Negative values crop the image. Unnecessary when cropping isn't desired |
| image-top | integer | (optional; defaults to 0) | Y-coordinate of the image's top left corner (in pixels), relative to the top left corner of the box containing the image and annotations. Negative values crop the image. Unnecessary when cropping isn't desired |
| image-bg-color | valid web colors (e.g., html color names & hex codes) |
(optional, white) | Background of the box in which the image is displayed. |
| caption | wikitext | (optional) | Caption of the image with the typical appearance (different appearance from Template:Annotated image) |
| alt | plain text | (optional) | Alt text of image, for readers who cannot see it; see WP:ALT for the MOS entry |
| header | wikitext | (optional) | Adds an image header like those in the examples on this page |
| header_align | right, left, or center | (optional, center) | Sets the header alignment to left, center, or right. |
| header_background | valid web colors (e.g., html color names & hex codes) |
(optional, transparent) | Sets the header background color |
| align | right, left, or center | (optional, right) | Sets the template to align to the left or right, or at the center of the page. |
| annot-text-align | right, left, or center | (optional, center) | Sets a default text-alignment for all annotations. |
| annot-background-color | valid web colors (e.g., html color names & hex codes) |
(optional, transparent) | Sets a default background-color for all annotations. |
| annot-font-size | positive integer or percentage | (optional, default value is 94% (this is approximately the same as an integer value of 13 [pixels]) | Sets a default font-size (in pixels) for all annotations. |
| annot-color | valid web colors (e.g., html color names & hex codes) |
(optional, black) | Sets a default color for all annotations. |
| frameless | plain text | (optional) | If this parameter contains any value (e.g., |frameless=true or |frameless=hi), the image is rendered without a thumbnail frame.If the parameter is omitted altogether or remains empty (i.e., |frameless=), the image will render with a thumbnail frame.
|
| icon | plain text | To remove the icon, use |icon=noneIf this parameter is omitted or is set to any value other than "none" (such as |icon=hi), the default icon is used. | |
| link | Any image file name without the file prefix | (optional; defaults to the input for |image=) |
This parameter allows you to change the background link for any image. The purpose of this parameter is to allow you to link to a labeled version of an annotated image when annotating an unlabeled variant. E.g., if you were creating an annotated image using File:Microbiota-derived 3-Indolepropionic acid-notext.svg and wanted to link to the labeled version of the image on WikiMedia Commons (Commons:File:Microbiota-derived 3-Indolepropionic acid.svg), you would be able to do this by setting |image=Microbiota-derived 3-Indolepropionic acid-notext.svg and |link=Commons:File:Microbiota-derived 3-Indolepropionic acid.svg.
|
| nolink | yes | (optional; no value by default) | When |nolink=yes, the background link is removed and the |image=).
|
Image insertion templates that use Template:Annotated image 4
[edit]
|
|
|
Examples
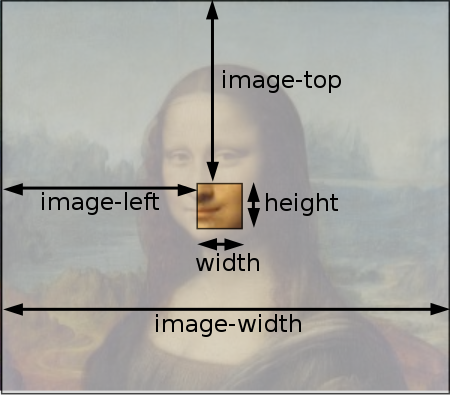
[edit]Example 1: cropping and enlarging part of an image using this template
[edit] Note: the width of this image is 450 pixels. In the cropped version of this image (see right), the cropped portion is 2x larger than it appears here; i.e., the base image width is set to 900 pixels. |
Template syntax that was used to produce this cropped image using File:Monalisa.svg (the image file used in the thumbnail on the left): {{Annotated image 4
| image = Monalisa.svg
| align = center
| width = 93 <!--Note: the width of the displayed image is 93 pixels-->
| height = 93 <!--Note: the height of the displayed image is 93 pixels-->
| image-width = 900
| image-left = -393 <!--Note: a negative value was used to crop the image-->
| image-top = -366 <!--Note: a negative value was used to crop the image-->
| header =
| caption = Cropped and enlarged image
| icon = none
| annotations =
}}
|
Example 2: a left-aligned diagram
[edit]Template code for this example
|
|---|
{{Annotated image 4
|caption = See also:{{tlx|P|22}}
|header = The result of
|header_align=left
|header_background=yellow
|image = 718smiley.svg
|align = left
|image-width = 300
|width = 300
|height = 300
|annot-font-size = 20
|annot-text-align = center
|annotations =
{{Annotation|110|30|'''[[boredom]]'''}}
{{Annotation|16|140|and '''''[[Template:Annotated image 4|this annotation template]]'''''}}
}}
|
The result of
{{smiley|22}} |
Example 3: a centered diagram
[edit]Template code for this example
|
|---|
{{Annotated image 4
| caption = {{{caption|Example.}}}
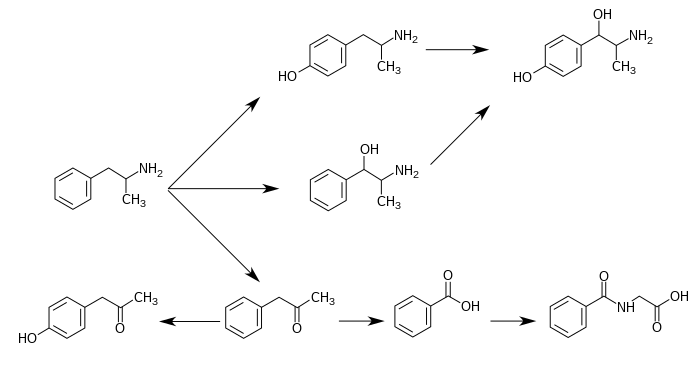
| header = {{{header|Metabolic pathways of amphetamine in humans}}}
| alt = Graphic of several routes of amphetamine metabolism
| image = Amph pathway.svg
| image-width = 700
| image-left = -10
| image-top = 3
| align = {{{align|center}}}
| width = 690
| height = 375
| annot-font-size = 16
| annot-text-align = center
| annotations =
{{Annotation|2|350|[[4-Hydroxyphenylacetone]]}}
{{Annotation|210|350|[[Phenylacetone]]}}
{{Annotation|380|350|[[Benzoic acid]]}}
{{Annotation|560|350|[[Hippuric acid]]}}
{{Annotation|45|220|{{if pagename |Amphetamine=Amphetamine |other=[[Amphetamine]]}} }}
{{Annotation|300|220|[[Phenylpropanolamine|Norephedrine]]}}
{{Annotation|255|90|[[4-Hydroxyamphetamine]]}}
{{Annotation|490|90|[[p-Hydroxynorephedrine|4-Hydroxynorephedrine]]}}
{{annotation|145|115|Para-<br/>Hydroxylation|font-size=10}}
{{annotation|384|115|Para-<br/>Hydroxylation|font-size=10}}
{{annotation|150|294|Para-<br/>Hydroxylation|font-size=10}}
{{annotation|151|138|[[CYP2D6]]|font-size=12}}
{{annotation|390|138|[[CYP2D6]]|font-size=12}}
{{annotation|150|330|unidentified|font-size=12}}
{{annotation|190|165|Beta-<br/>Hydroxylation|font-size=10}}
{{annotation|415|25|Beta-<br/>Hydroxylation|font-size=10}}
{{annotation|206|195|[[Dopamine beta-hydroxylase|DBH]]|font-size=12}}
{{annotation|431|55|[[Dopamine beta-hydroxylase|DBH]]|font-size=12}}
{{annotation|210|220|Oxidative<br/>Deamination|font-size=10}}
{{annotation|220|242|[[Flavin-containing monooxygenase 3|FMO3]]|font-size=12}}
{{annotation|330|307|Oxidation|font-size=10}}
{{annotation|323|330|unidentified|font-size=12}}
{{annotation|478|293|Glycine<br/>Conjugation|font-size=10}}
{{annotation|480|330|[[Butyrate—CoA ligase|XM-ligase]]<br />[[Glycine N-acyltransferase|GLYAT]]|font-size=12}}
}}
|
Metabolic pathways of amphetamine in humans
|
Template:Annotation parameters
[edit]Template:Annotation requires three unnamed parameters in order to function correctly. For explanatory purposes, the parameter definitions that follow will refer to these unnamed parameters as displayed in the example template below.
- Required parameters
{{Annotation|<!--PX FROM LEFT-->|<!--PX FROM TOP-->|<!--Annotated Wikitext goes here-->}}
- Full parameter set
{{Annotation|<!--PX FROM LEFT-->|<!--PX FROM TOP-->|<!--Annotated Wikitext goes here-->|text-align= |font-size= |background-color= |color= }}
- Required parameter definitions
-
<!--PX FROM LEFT-->(first unnamed parameter) - this field should be a replaced with a numerical value without spaces between the vertical bars.
This field specifies the horizontal distance (measured in pixels) from the left side of the image that the annotation text will be placed. Higher values will move an annotation further to the right.<!--PX FROM TOP-->(second unnamed parameter) - this field should be a replaced with a numerical value without spaces between the vertical bars.
This field specifies the vertical distance (measured in pixels) from the top of the image that the annotation text will be placed. Higher values will move an annotation downward.<!--Wikitext-->(third unnamed parameter) - add your wikitext (e.g., plain text, wikilinks, references, other templates, etc.) in this field.
![]() Note: For the first two unnamed parameters (i.e.,
Note: For the first two unnamed parameters (i.e., |<!--PX FROM LEFT-->|<!--PX FROM TOP-->| from the example above), including spaces between the vertical bars will result in a parsing error which will make you sad. As an example, to specify 200 by 300 pixels here, you should only use |200|300| instead of | 200 | 300| or similar.
Template:Annotation examples
[edit]A 200 by 300 pixel image
|
The following annotation templates are examples that will parse correctly for a 200x300px image. Using Template:Annotated image 4 and a white 200x300px image, they will render as displayed in the thumbnail to the right of this text.
{{Annotation|55|10| [[Example wikitext 1]] | text-align=right | font-size=16 | background-color=#32CD32 | color=black}}
{{Annotation|20|100| Example<br />[[wikitext]]<br />2 | text-align=left | font-size=20 | background-color=#ffcccee | color=orange}}
{{Annotation|100|200| Example<br />wikitext 3 | text-align=center | font-size=14 | background-color=black | color=white}}
{{Annotation|30|250|[[WP:Annotated image]]}}